
|

|
in this section |
Web Architecture Design |
||||||||||||||||||||||||||||
visit also
|
Austin Web Design Company Interaria regards Web architecture design as an important phase in establishing creative balance in all Web site elements, and ultimately in the final product. Web architecture design develops and tests our project files against three criteria: aesthetic (visual), functional and technical.For instance, let’s say we are to design a call-to-action icon that includes text: The aesthetic criterion would be that the call-to-action icon looks visually appealing and engaging to tricker action, and is balanced and parallel to the company’s brand identity; the functional criterion would be that the web site visitor finds the information on the icon relevant and can easily read the text and click on the link(s); the technical criterion would be that the call-to-action icon can be programmed with modern Web programming language(s), and that there is a clear technical plan in place with regards to how the icon can be updated. In essence, a solid web site architecture is advocacy for all three criteria. If one of the criteria is not fully met, Interaria takes the web site element or section under the development back to the drawing board and further develops that feature until it meets the standards outlined in each criterion. Austin Web Design Company Interaria regards that web sites designed and developed against these three criteria will be more successful in engaging customers and establishing a solid platform for marketing and informing. The larger the scale for the web development project, the more of importance it is to go through this process in detail for establishing Web media that has a long, organic online lifespan. Interaria boosts aesthetic, functional and technical balance with our step-by-step development process by:
Step 1: Basing designs on real marketing ideas and understanding on the client’s brand identity. Providing detailed design files that illustrate the look and feel of the web site in detail before any coding work begins.
Step 2: Utilizing only the very latest Web coding languages. Coding database driven Web applications for dynamic customized user-experiences. Providing custom Content Management solutions. Step 3: Critically testing all developed features. Always encouraging feedback. Launching only upon a complete and clear approval by the client and the entire Interaria team. Establishing aesthetic, functional and technical balance: Case Studies 
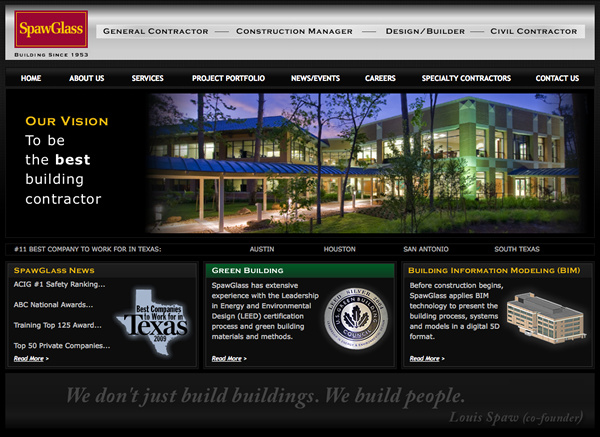
SpawGlass:

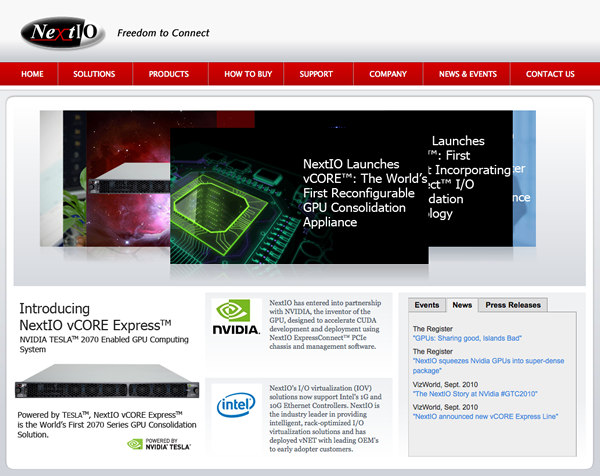
NextIO

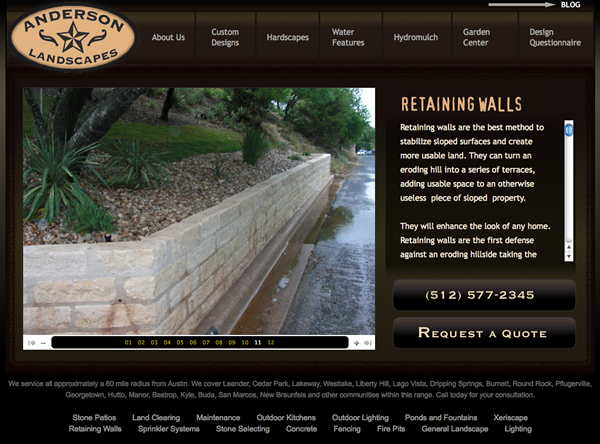
Anderson Landscapes:

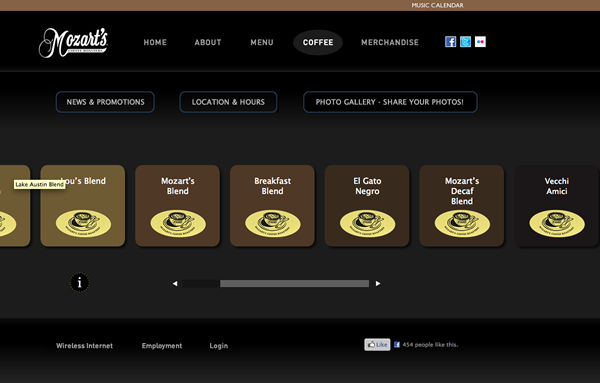
Mozart’s Coffee (Example - Coffee section):
• More Information about Interaria / Request a Website Design & Development Quote Please call 214-909-3900 For general inquiries please email |